The closest thing to a page in an ASP.NET Core MVC application is known as a view.
- As you know that in ASP.NET MVC application, all incoming browser requests are handled by the controller and these requests are mapped to the controller actions.
- A controller action might return a view or it might also perform some other type of action such as redirecting to another controller action.
- With the MVC framework, the most popular method for creating HTML is to use the Razor view engine of ASP.NET MVC.
- To use this view engine, a controller action produces a ViewResultobject, and a ViewResult can carry the name of the Razor view that we want to use.

- The view will be a file on the file system and the ViewResult can also carry along a model object to the view and the view can use this model object when it creates the HTML.
- When the MVC framework sees that your controller action produces a ViewResult, the framework will find the view on the file system, execute the view, which produces HTML, and it is this HTML which the framework sends back to the client.
Example
Let us now take a simple example to understand how this works in our application by changing the HomeController Index method implementation as shown in the following program.
using FirstAppDemo.Models; using Microsoft.AspNet.Mvc; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace FirstAppdemo.Controllers { public class HomeController : Controller { public ViewResult Index() { var employee = new Employee { ID = 1, Name = "Mark Upston"}; return View(); } } }
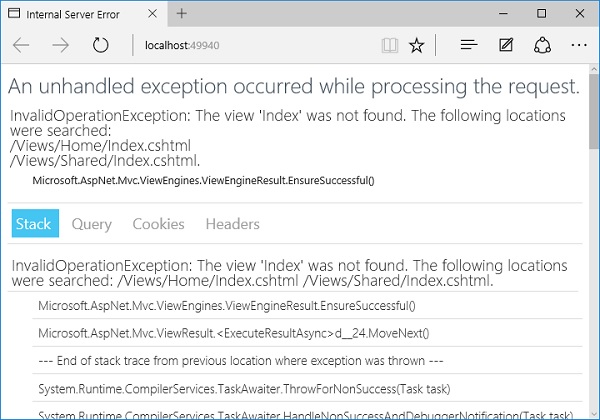
Inside HomeController, instead of producing an ObjectResult, let us just return what the View() method returns. The View method doesn't return an ObjectResult. It creates a new ViewResult, so we will also change the return type of the Index method to ViewResult. The View method does accept some parameters here. We will invoke this method without any other parameter. Let us save your file and refresh your browser.

This is because the MVC framework has to go out and find that view but there is no view right now.
- Views by default in a C# ASP.NET project are files that have a *.cshtml extension and the views follow a specific convention. By default, all views live in a Views folder in the project.
- The view location and the view file name will be derived by ASP.NET MVC if you don't give it any additional information.
- If we need to render a view from the Index action of the HomeController, the first place that the MVC framework will look for that view is inside the Views folder.
- It will go into a Home folder and then look for a file called Index.cshtml − the file name starts with Index because we are in the Index action.
- The MVC framework will also look in a Shared folder and views that you place inside the Shared folder, you can use them anywhere in the application.
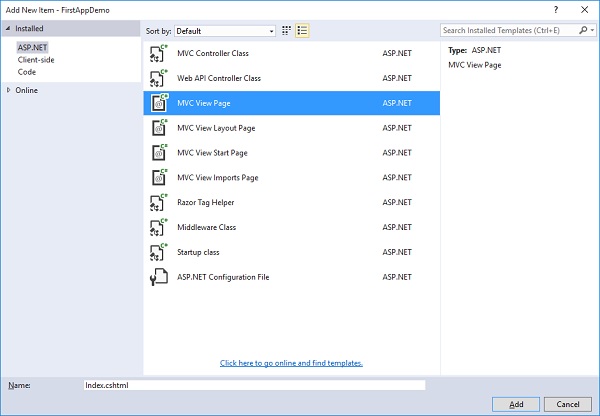
In order for our view result to work properly, let us create this Index.cshtml file in the correct location. So in our project, we first need to add a folder that will contain all of our views and call it Views. Inside the Views folder, we will add another folder for views that are associated with our HomeController and call that folder Home. Right-click on the Home folder and select Add → New Item.

In the left pane, select the MVC View Page and enter index.cshtml in the name field and click on the Add button.
Let us add the following code in the index.cshtml file.
<html xmlns = "http://www.w3.org/1999/xhtml"> <head> <title>Home</title> </head> <body> <h1>Welcome!</h1> <div> This message is from the View... </div> </body> </html>
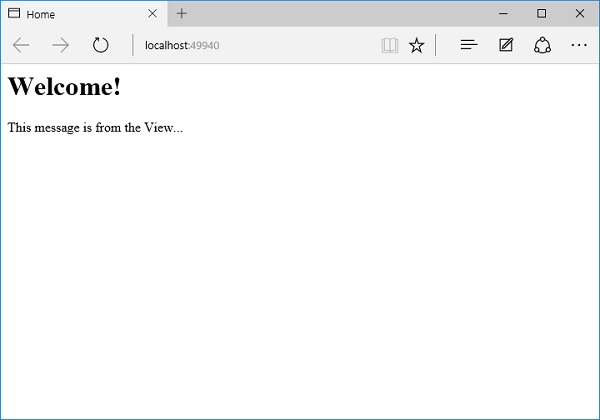
You can now see a *.cshtml file. It can contain HTML markup and any markup that we have in this file will be sent directly to the client. Save this file and refresh your browser.

Now the Home controller via a ViewResult has rendered this view to the client and all of the markup that is in that index.cshtml file, that is what was sent to the client.
Let us go back to the HomeController and the View method. This View method has a couple of different overloads, and pass the employee model as parameter.
using FirstAppDemo.Models; using Microsoft.AspNet.Mvc; using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace FirstAppdemo.Controllers { public class HomeController : Controller { public ViewResult Index() { var employee = new Employee { ID = 1, Name = "Mark Upston"}; return View(employee); } } }
The View method that just takes a model object and that will use the default view, which is Index. Here we just want to pass in that model information and use that model inside Index.cshtml as shown in the following program.
<html xmlns = "http://www.w3.org/1999/xhtml"> <head> <title>Home</title> </head> <body> <h1>Welcome!</h1> <div> @Model.Name </div> </body> </html>
When we use the @ sign in a Razor view, then the Razor view engine is going to treat whatever you type as a C# expression. Razor view contains some built-in members that we can access inside the C# expressions. One of the most important members is the Model. When you say @Model, then you will get the model object that you have passed into the view from the controller. So here the @Model.Name will display the employee name inside the view.
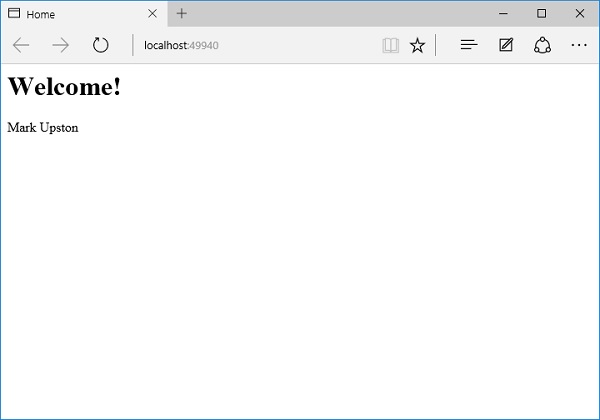
Let us now save all the files. After this, refresh your browser to see the following output.

You can now see the employee name as in the above screenshot.
Comments
Post a Comment