ASP.NET Core MVC with controllers and views. Razor Pages is a new alternative in ASP.NET Core 2.0, a page-based programming model that makes building web UI easier and more productive. We recommend you try the Razor Pages tutorial before the MVC version. The Razor Pages tutorial:
- Easier to follow.
- Covers more features.
- Preferred approach for new application development.
Getting Started
Start by installing and running Visual Studio 2017.
Visual Studio is an IDE, or integrated development environment. Just like you use Microsoft Word to write documents, you'll use an IDE to create applications. In Visual Studio there's a list along the bottom showing various options available to you. There's also a menu that provides another way to perform tasks in the IDE. (For example, instead of selecting New Project from the Start page, you can use the menu and select File > New Project.)
Creating Your First Application
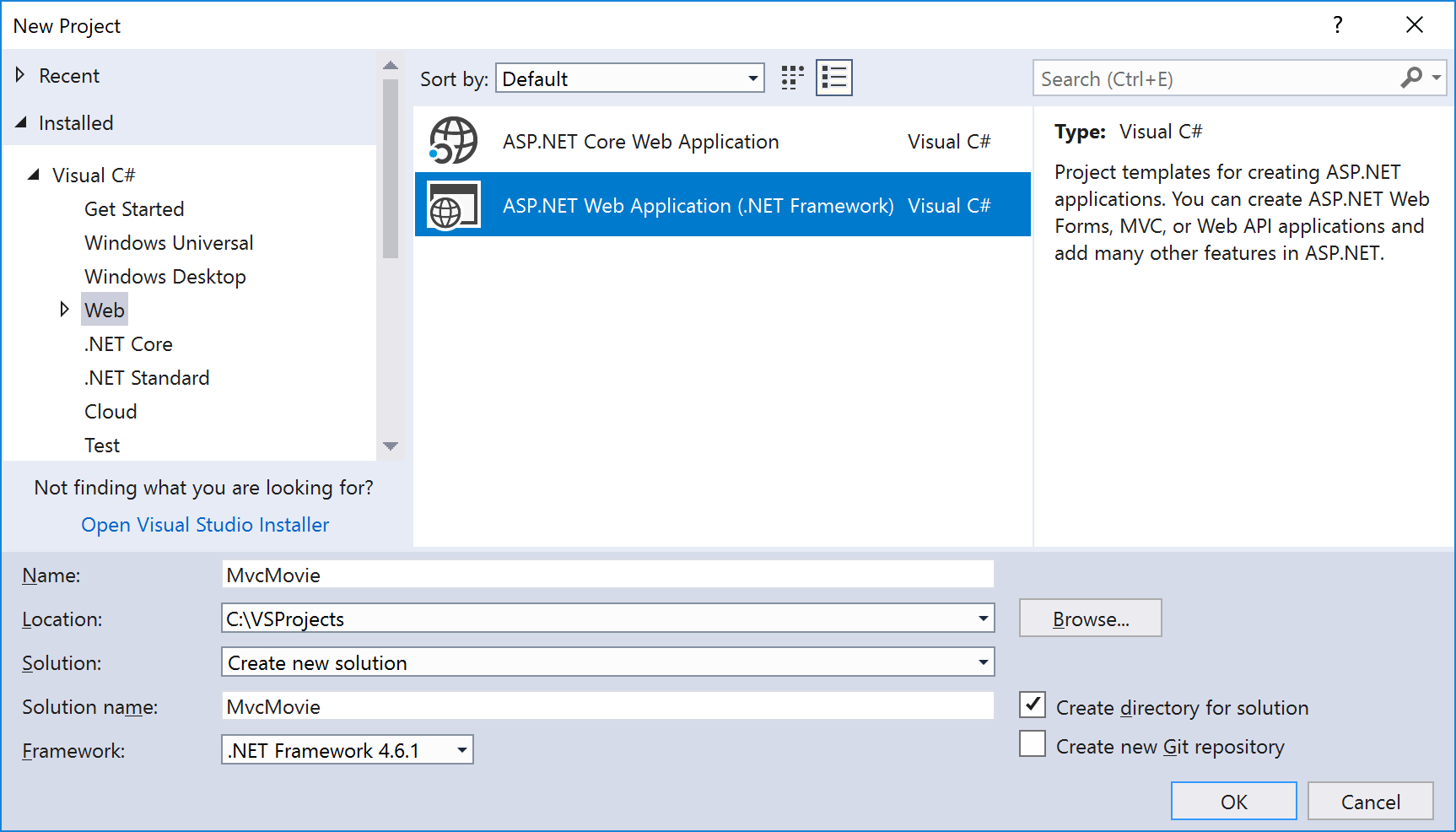
Click New Project, then select Visual C# on the left, then Web and then select ASP.NET Web Application (.NET Framework). Name your project "MvcMovie" and then click OK.

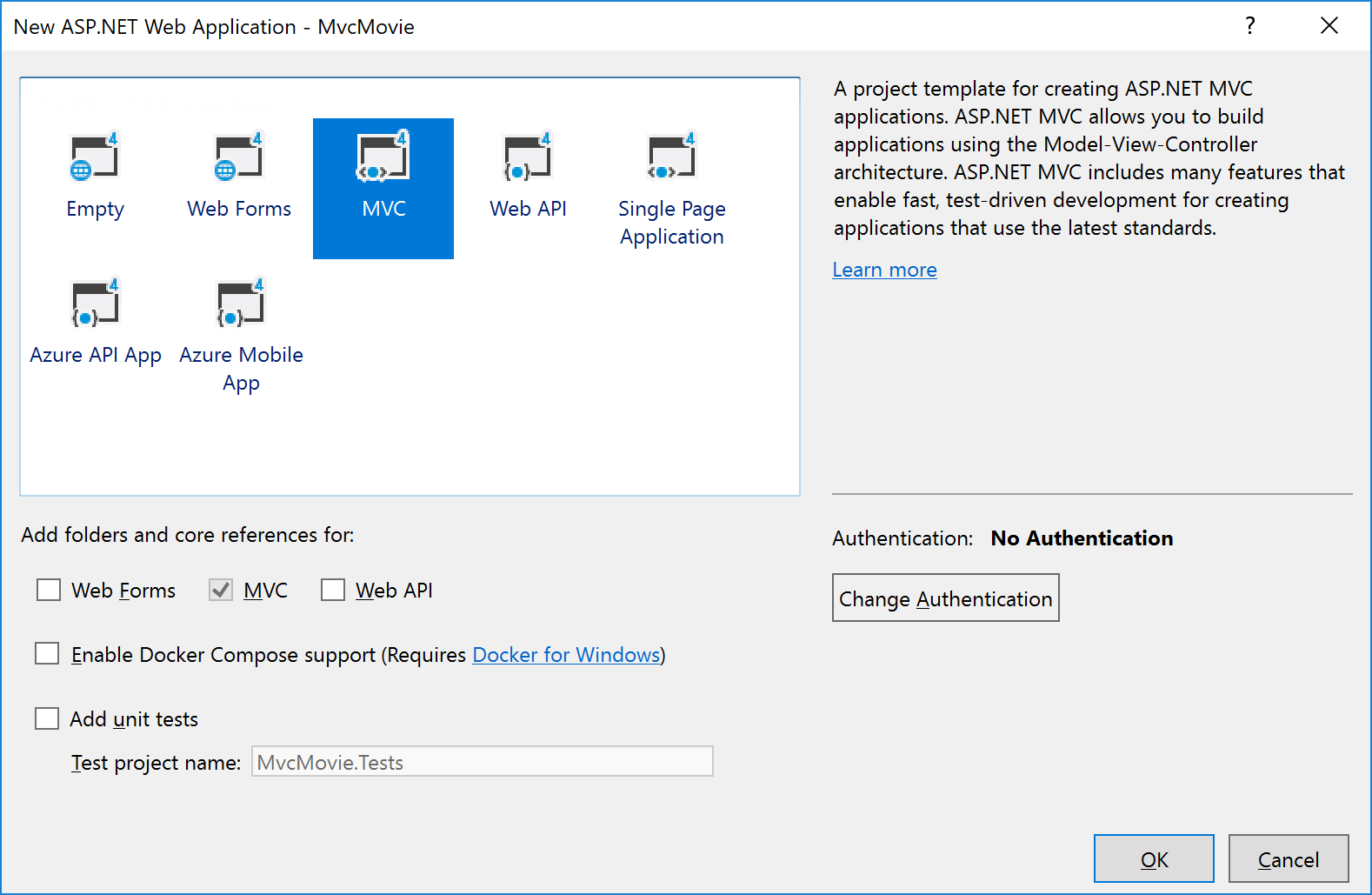
In the New ASP.NET Project dialog, click MVC and then click OK.

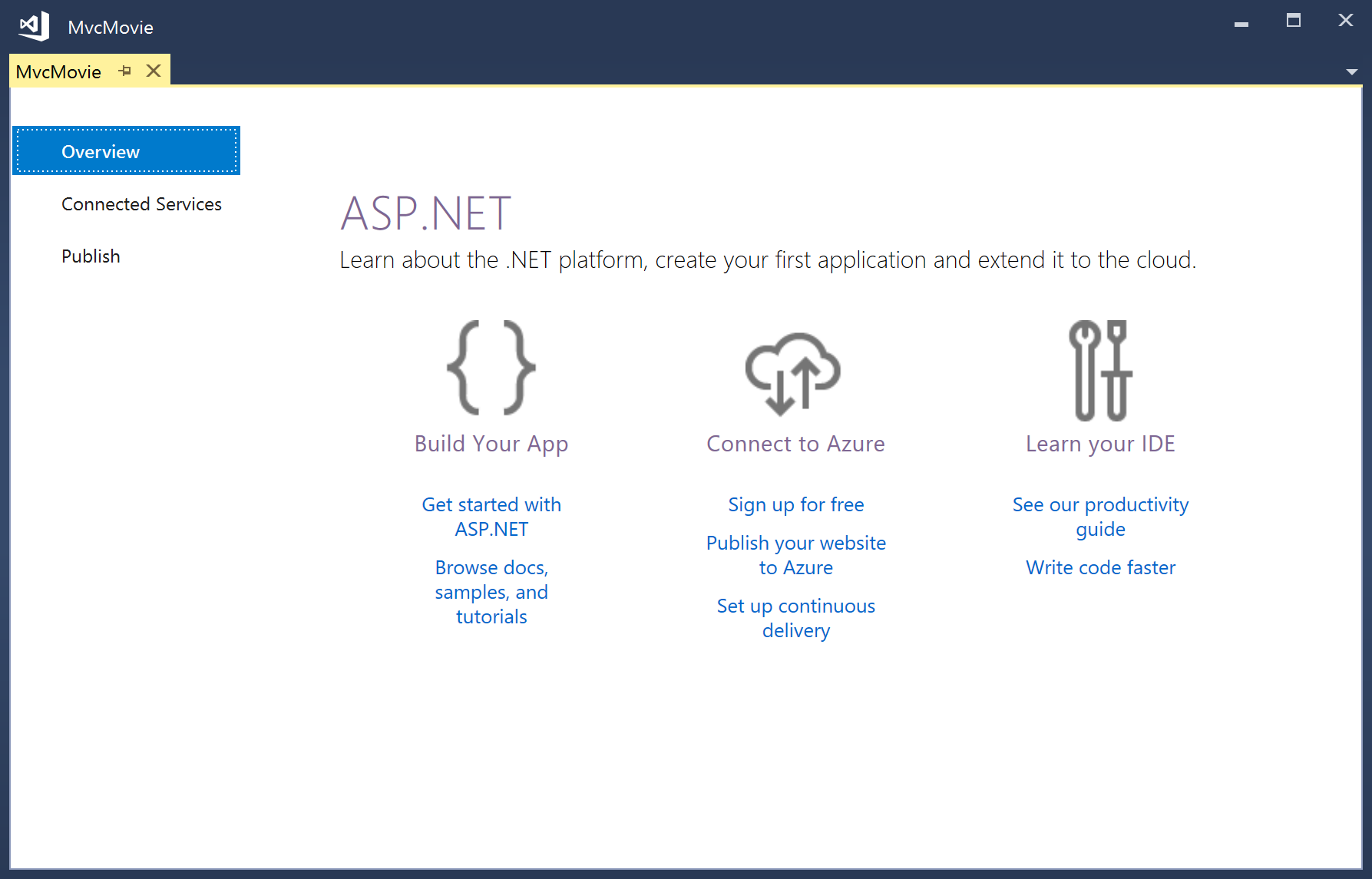
Visual Studio used a default template for the ASP.NET MVC project you just created, so you have a working application right now without doing anything! This is a simple "Hello World!" project, and it's a good place to start your application.

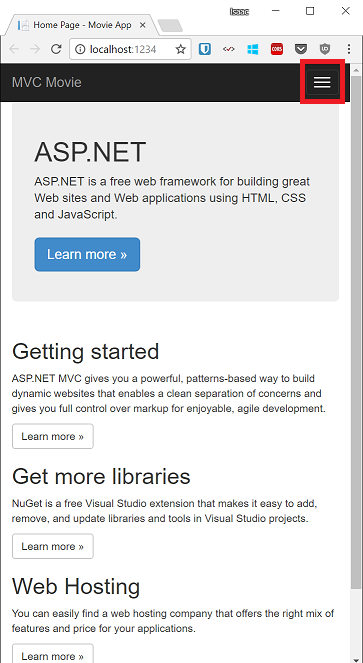
Click F5 to start debugging. F5 causes Visual Studio to start IIS Express and run your web app. Visual Studio then launches a browser and opens the application's home page. Notice that the address bar of the browser says
localhost:port# and not something like example.com. That's because localhost always points to your own local computer, which in this case is running the application you just built. When Visual Studio runs a web project, a random port is used for the web server. In the image below, the port number is 1234. When you run the application, you'll see a different port number.
Right out of the box this default template gives you Home, Contact and About pages. The image above doesn't show the Home, About and Contact links. Depending on the size of your browser window, you might need to click the navigation icon to see these links.


Comments
Post a Comment