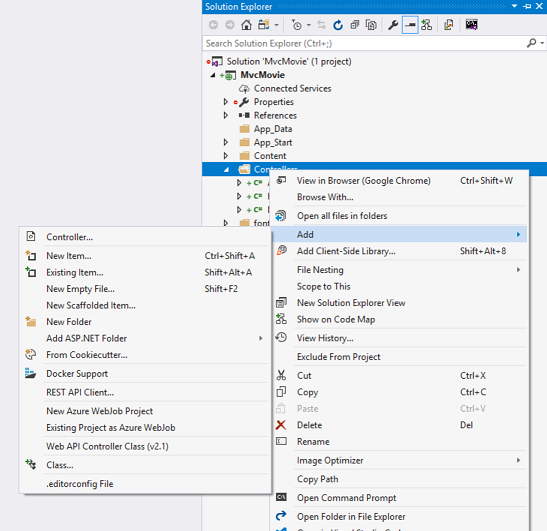
Let's begin by creating a controller class. In Solution Explorer, right-click the Controllers folder and then click Add, then Controller.

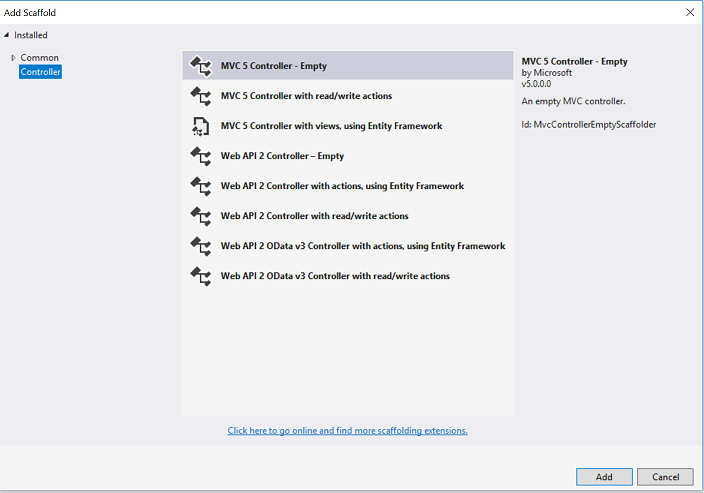
In the Add Scaffold dialog box, click MVC 5 Controller - Empty, and then click Add.

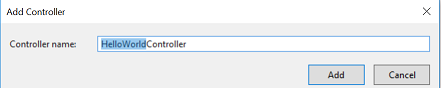
Name your new controller "HelloWorldController" and click Add.

Notice in Solution Explorer that a new file has been created named HelloWorldController.cs and a new folder Views\HelloWorld. The controller is open in the IDE.

Replace the contents of the file with the following code.
C#
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
The controller methods will return a string of HTML as an example. The controller is named
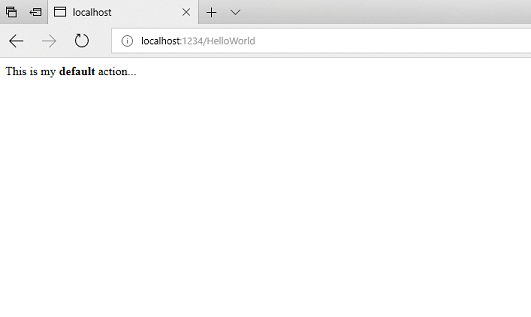
HelloWorldController and the first method is named Index. Let's invoke it from a browser. Run the application (press F5 or Ctrl+F5). In the browser, append "HelloWorld" to the path in the address bar. (For example, in the illustration below, it's http://localhost:5678/HelloWorld.) The page in the browser will look like the following screenshot. In the method above, the code returned a string directly. You told the system to just return some HTML, and it did!1
ASP.NET MVC invokes different controller classes (and different action methods within them) depending on the incoming URL. The default URL routing logic used by ASP.NET MVC uses a format like this to determine what code to invoke:1
/[Controller]/[ActionName]/[Parameters]
You set the format for routing in the App_Start/RouteConfig.cs file.1
C#
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
When you run the application and don't supply any URL segments, it defaults to the "Home" controller and the "Index" action method specified in the defaults section of the code above.
The first part of the URL determines the controller class to execute. So /HelloWorld maps to the
HelloWorldControllerclass. The second part of the URL determines the action method on the class to execute. So /HelloWorld/Index would cause the Index method of the HelloWorldController class to execute. Notice that we only had to browse to /HelloWorld and the Index method was used by default. This is because a method named Index is the default method that will be called on a controller if one is not explicitly specified. The third part of the URL segment ( Parameters) is for route data. We'll see route data later on in this tutorial.
Browse to
http://localhost:5678/HelloWorld/Welcome. The Welcome method runs and returns the string "This is the Welcome action method...". The default MVC mapping is /[Controller]/[ActionName]/[Parameters]. For this URL, the controller is HelloWorld and Welcome is the action method. You haven't used the [Parameters] part of the URL yet.
Let's modify the example slightly so that you can pass some parameter information from the URL to the controller (for example, /HelloWorld/Welcome?name=Scott&numtimes=4). Change your
Welcome method to include two parameters as shown below. Note that the code uses the C# optional-parameter feature to indicate that the numTimes parameter should default to 1 if no value is passed for that parameter.1
C#
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
Run your application and browse to the example URL (
http://localhost:5678/HelloWorld/Welcome?name=Scott&numtimes=4). You can try different values for name and numtimes in the URL. The ASP.NET MVC model binding system automatically maps the named parameters from the query string in the address bar to parameters in your method.6
In the sample above, the URL segment (
Parameters) is not used, the name and numTimes parameters are passed as query strings. The ? (question mark) in the above URL is a separator, and the query strings follow. The & character separates query strings.
Replace the Welcome method with the following code:
C#
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
Run the application and enter the following URL:
http://localhost:5678/HelloWorld/Welcome/1?name=Scott
This time the third URL segment matched the route parameter
ID. The Welcome action method contains a parameter (ID) that matched the URL specification in the RegisterRoutes method.
C#
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
In ASP.NET MVC applications, it's more typical to pass in parameters as route data (like we did with ID above) than passing them as query strings. You could also add a route to pass both the
name and numtimes in parameters as route data in the URL. In the App_Start\RouteConfig.cs file, add the "Hello" route:
C#
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}
Run the application and browse to
/localhost:XXX/HelloWorld/Welcome/Scott/3.
For many MVC applications, the default route works fine. +

Comments
Post a Comment